O mÃnimo que você precisa saber sobre HTML
O primeiro conceito que deve-se ter em mente ao
projetar páginas Web é que HTML não foi criada para
controlar a aparência dos documentos, ao contrário dos
processadores de texto e programas de layout de
página. Como dissemos há pouco, os tags de HTML
apenas informam ao navegador o que são os elementos
que estão na página. Eles dizem, por exemplo, que um
determinado trecho é o tÃtulo principal do documento e
outro é um item de lista. A formatação do trecho é
deixada para o navegador. Cada navegador mostra a
página de uma forma um pouco diferente, o que dificulta
o trabalho de programação visual na Web. Para
complicar ainda mais, cada usuário pode modificar a
configuração padrão de seu navegador para que o seu
programa mostre o texto na fonte (tipo de caractere) que
quiser.
Em compensação é muito simples criar uma página
básica para colocar na Internet com HTML. Neste
capÃtulo, apresentamos um exemplo enxuto, que aos
poucos ficará mais sofisticado.
Software necessário para esta seção
Como a página Web é um documento de texto comum,
pode-se utilizar um editor de texto simples, como o
Notepad do Windows. Existem editores de HTML que
podem facilitar a confecção das páginas.
É importante notar que os exemplos descritos aqui
devem ser gravados no formato texto e com a extensão
.htm ou .html. Portanto, se for utilizado um
processador de texto, como o Word, WordPerfect ou
WordStar, o arquivo deve ser salvo no formato
“somente texto”. O navegador de Web não vai entender
um arquivo gravado nos formatos especÃficos dos
processadores de texto (.doc, por exemplo).
Será necessário também um programa de desenho para
criar as imagens, como o Paintbrush do Windows ou um
mais sofisticado, como o Photoshop. Também é preciso
cuidado na hora de gravar as imagens. O formato mais
aceito pelos navegadores é o GIF. O Paintbrush do
Windows grava arquivos apenas nos formatos BMP ou
PCX. Será necessário um outro programa para fazer a
conversão, como o Lview. Além disso, será necessário um navegador
de Web para visualizar as páginas. Nos links abaixo, você pode copiar não só as versões nas quais foram testados os exemplos deste livro, como pegar versões mais recentes.
Os exemplos foram testados em:
Netscape Navigator 2.0
(https://home.netscape.com/comprod/mirror/
client_download.html)
Microsoft Internet Explorer 2.0
(https://www.microsoft.com/ie/download/default.htm)
NCSA Mosaic 2.0.0
(https://www.ncsa.uiuc.edu
/SDG/Software/Mosaic/)
Acentuação
Não é recomendável que os documentos Web
contenham acentos. Ainda que todos os navegadores
existentes entendam a presença de um caractere
acentuado, existem ocasiões em que o texto em HTML
pode ficar truncado. Por exemplo, quando alguém copia
uma página Web e a envia para outra pessoa através de
correio eletrônico. Para contornar este problema, existe
uma tabela de códigos que substituem os acentos. Os
navegadores transformam estes códigos em caracteres
acentuados e o documento poderá ser transmitido por
qualquer meio. Sugestão: o documento pode ser escrito
com os acentos e, antes de ir para o servidor de Web,
ser submetido a uma macro de processador de texto
para substituÃ-los pelos códigos HTML. Veja o capÃtulo sobre acentos com a tabela de acentos ISO 8859 Latin-1. Para
facilitar a leitura, os exemplos deste livro contêm os
acentos normais de um editor de texto ao invés dos
códigos.
Primeiro Exemplo
A melhor maneira de aprender a escrever páginas de
Web é fazendo. Vamos ao primeiro exemplo:
<HTML>
<HEAD>
<TITLE>Primeiro exemplo</TITLE>
</HEAD>
<BODY>
<b>TÃtulo principal</b>
Este é o texto do primeiro exemplo.
Para dividir os parágrafos, usa-se o tag
<P>.<P>
Este é o segundo parágrafo. Para colocar
um novo tÃtulo depois
de um parágrafo não é necessário colocar o
tag <P>.
<b>TÃtulo secundário</b>
Para abrir uma linha, usa-se o tag
<br>,<br>
certo?
<b>Uma lista</b>
<UL>
<LI>Item 1
<LI>Item 2
<LI>Item 3
</UL>
</BODY>
</HTML>
Observação: a representação dos tags <P> e <BR> foi
escrita na forma de código (<P> e
<BR>, respectivamente). Do contrário, essa
representação não seria mostrada na página, mas
interpretada com os efeitos reais de cada um dos tags.
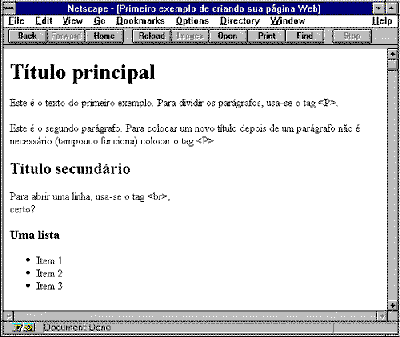
Visualizando o exemplo no navegador
Assim que o exemplo for salvo no editor de texto com a
extensão .htm ou .html, pode-se visualizá-lo em um
navegador. Para abrir o arquivo, deve-se escolher Open,
Open File ou Open Local File no menu File do
navegador. Alguns navegadores tem um botão Open na
barra de botões.

Exemplo 1: uma página simples
Como funcionam os tags
O primeiro exemplo mostra vários trechos de texto
marcados por códigos colocados entre os caracteres < e
>. Esses códigos, chamados de tags, são responsáveis
pela marcação do texto em função de seu papel dentro
do documento. O tÃtulo principal é marcado com os
tags <b> e </b>, enquanto os parágrafos são
separados pelo tag <P>. Existem dois tipos de tags.
Alguns são formados aos pares, indicando o inÃcio e o
fim do trecho afetado, como o par <b> e </b>.
Outros podem ser colocados inidividualmente, como o
<P>, que simplesmente insere um espaço para dividir
parágrafos. Mais adiante, mostraremos que os tags
também podem receber atributos.
Tags básicos
Existem quatro pares de tags que devem ser sempre
colocados na página. O par de tags <HTML> e </HTML>
deve englobar todo o conteúdo da página (estar presente
no inÃcio e no fim do texto) para indicar ao navegador
que se trata de um documento HTML. O documento,
por sua vez, está dividido em duas partes: o cabeçalho e
o corpo do texto, cada um indicado por um par de tags
diferente. Tudo que estiver entre o par <HEAD> e
</HEAD> irá compor o cabeçalho, não aparecendo na
página. O elemento principal do cabeçalho é o tÃtulo do
documento, que deve ser colocado entre o par <TITLE>
e </TITLE>. Os navegadores mostram o tÃtulo na barra
de tÃtulo do programa e na área em aparecem as páginas
já visitadas. Por fim, existe o par <BODY> e </BODY>,
que serve para indicar o corpo do texto, ou seja, a parte
mostrada na janela do navegador.
TÃtulos
No corpo do texto podem ser colocados até seis nÃveis
de tÃtulos. A hierarquia começa em <b>, como o maior
tÃtulo, e termina em <H6>, como o menor. Os tÃtulos
<H5> e <H6> aparecem tão pequenos no navegador que
provavelmente nunca serão usados.
Parágrafos
Os parágrafos são digitados normalmente. O tag <P>
serve para indicar o inÃcio de um novo parágrafo. Se o
tag <P> for colocado antes de um tÃtulo (<b>, por
exemplo), a marca de parágrafo é ignorada. Nesse caso,
o próprio tÃtulo se encarrega de colocar o espaço
necessário.
Linhas
Assim como as marcas de parágrafo, as quebras de linha
são indicadas por um tag simples. Para abrir uma nova
linha, usa-se o tag <BR>.
Listas
O inÃcio de uma lista pode ser indicado com <UL> e o
final com </UL>. Esse tag descreve listas
não-ordenadas (unordered lists, em inglês) e
simplesmente coloca um elemento gráfico (um cÃrculo,
um quadrado etc.) no começo de cada item da lista.
Existem outros tipos de listas. A relação completa pode
ser encontrada no Apêndice B. O inÃcio de cada item é
indicado com o tag <LI>.
» Melhorando a aparência »

