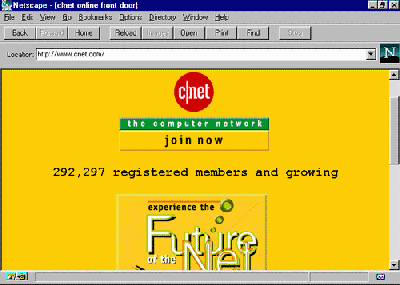
c|net
Lançado em 1995, é um dos sites mais acessados da rede. Já teve três grandes mudanças de design. Na sua primeira versão, o c|net combinava
gráficos simples para aumentar a velocidade de
carregamento com uma formatação discreta, permitindo
que um grande número de navegadores sejam capazes de
visualizar a página da mesma forma.

Exemplo 37: c|net: gráficos simples garantem
carregamento rápido
Imagens
As imagens utilizados no c|net têm sempre poucas cores
e formato é simples, normalmente retangular ou redondo,
sem sombreados nas letras. Cada página recebe apenas
uma imagem sofisticada, como vemos acima. O fundo
também recebeu uma imagem para dar o tom de amarelo
caracterÃstico do site.
Texto monoespaçado
Como alternativa à fonte padrão dos navegadores, a
c|net usa bastante o texto monoespaçado, inclusive nos
links de tÃtulos de reportagens.
Alinhamento
O alinhamento centralizado, além de fugir do padrão (Ã
esquerda) garante um bom balanceamento à página
indepentemente da largura da janela do navegador.
Um trecho do documento HTML da c|net
<html>
<head>
<title>c|net online front door</title></head>
<body background="../../../fotos/Backgrounds/bkg.yell.gif"
vlink="#006633">
<p align=center>
<font size = 5>
<tt>
<strong>
292,297 registered members and growing<p
align=center>
<a href="/Central/Features/Future/"><img border=0
src="../../../fotos/Cv/cv.future1.gif" width=240 height=165
alt="the future of the Net"></a>
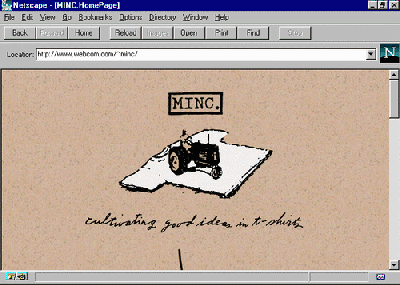
Minc
Um bom exemplo de como combinar imagens com o
fundo da página.

Exemplo 38: a combinação de imagem com fundo do Minc
A imagem da camiseta com um trator desta página foi
produzida com o fundo transparente. Criada no
programa de desenho sobre um fundo de uma cor que
não aparece em nenhuma parte do desenho, a imagem
passou por um programa como o LView Pro para
determinar a cor de fundo. O arquivo de imagem, na
verdade, é assim:

Exemplo 39: o arquivo original de imagem do Minc
Southern Utah
Esta página mostra uma combinação simples de uma
tabela com imagens dentro das células.

Exemplo 40: imagens dentro de células
A tabela tem quatro linhas, cada uma com três células.
Dentro de cada célula existe uma imagem. As imagens
contém referências. Ao clicar em uma imagem, o usuário
é levado para outra página.
Como as imagens são links para outras páginas, as
bordas das imagens foram eliminadas com o atributo
BORDER=0 para que não recebessem uma borda da
cor dos links. O atributo ALT foi utilizado para permitir
que mesmo navegadores sem capacidade de mostrar
imagens pudessem aproveitar a página. As imagens
também receberam os atributos VSPACE e HSPACE
para adicionar espaço entre elas.
<html>
<Title>Southern Utah</Title>
<BODY Background="/soutah/stone.gif"
rgb="#000000" text="#000000" link="#0000ff"
vlink="#ff0000">
<center><FONT SIZE=+4>Southern
Utah</FONT></CENTER>
<CENTER>
<TABLE>
<TR>
<TD><A HREF="/soutah/region/index.html">
<IMG ALT=Region hspace=1 vspace=1 border=0
SRC="dixiebutton.gif"></A></TD>
<TD><A HREF="/soutah/yellow/index.html">
<IMG ALT=Yellow Pages hspace=1 vspace=1
border=0 SRC="redwhitebutton.gif"></A></TD>
<TD><A HREF="/soutah/art/index.html">
<IMG ALT=Art hspace=1 vspace=1 border=0
SRC="redrockbutton.gif"></A></TD></TR>
<TR><TD><A HREF="/medical/index.html">
<IMG ALT=Medical hspace=1 vspace=1 border=0
SRC="zionbutton.gif"></A></TD>
<TD><A HREF="/soutah/recreation/index.html">
<IMG ALT=Recreation hspace=1 vspace=1 border=0
SRC="sandsnowbutton.gif"></A></TD>
<TD><A HREF="/soutah/education/index.html">
<IMG ALT=Education hspace=1 vspace=1 border=0
SRC="brycebutton.gif"></A></TD></TR>
<TR><TD><A HREF="/soutah/sports/index.html">
<IMG ALT=Sports hspace=1 vspace=1 border=0
SRC="sandarchbutton.gif"></A></TD>
<TD><A HREF="/soutah/travel/index.html">
<IMG ALT=Travel/Tourism hspace=1 vspace=1
border=0 SRC="sunsetbutton.gif"></A></TD>
<TD><A HREF="/realnet/index.html">
0<IMG ALT=Real Estate hspace=1 vspace=1 border=0
SRC="delarchbutton.gif"></A></TD></TR>
<TR><TD><A
HREF="/soutah/entertainment/index.html">
<IMG ALT=Entertainment hspace=1 vspace=1
border=0 SRC="mtnbutton.gif"></A></TD>
<TD><A HREF="/soutah/business/index.html">
<IMG ALT=Business hspace=1 vspace=1 border=0
SRC="reflectbutton.gif"></A></TD>
<TD><A HREF="/soutah/nationalparks/index.html">
<IMG ALT=National Parks hspace=1 vspace=1
border=0 SRC="sunsetlakebutton.gif"></A></TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
@art Gallery
A galeria @art é um bom exemplo de como utilizar texto
pré-formatado. Com o texto pré-formatado pode-se
controlar o alinhamento da porção de texto e das
imagens.

Exemplo 41: alinhamento utilizando pré-formatação
O texto foi alinhado à direita da página utilizando o tag
<PRE> e uma seqüência de tabulações idênticas para
cada linha. A imagem está alinhada à esquerda porque
não recebeu nenhuma tabulação.
<TITLE>@art gallery</TITLE>
<body bgcolor=#FFFFFF>
<PRE>
Welcome to @art, an electronic art
gallery affiliated with the School
of Art and Design, the University
of Illinois at Urbana-Champaign.
<IMG ALIGN=bottom SRC="smboxlogo2.gif">
This gallery has been implemented
by the faculty members Kathleen
» Tabela de acentos »

