|
CURSO BÃSICO DE HTML
CaÃque Severo
Melhorando a aparência
Com os tags básicos do primeiro exemplo já é possível
criar páginas Web para colocar à disposição dos
usuários. O exemplo mostrado há pouco é completo e,
se colocado em um servidor Web, pode ser identificado
com sua própria URL e acessado de qualquer lugar do
mundo. Porém, o primeiro exemplo deixa muito a
desejar em apelo visual. Vamos melhorar a aparência
deste documento.
Alinhamento
A primeira providência para melhorar a aparência da
página é modificar o alinhamento do texto. O
alinhamento padrão (com o qual vêm configurados os
navegadores) é à esquerda. Para mudar o alinhamento
padrão deve-se adicionar o atributo ALIGN dentro dos
tags que marcam os títulos e os parágrafos.
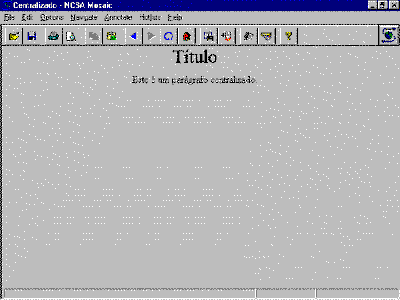
<b ALIGN=CENTER>Título</b>
<P ALIGN=CENTER>Este é um parágrafo centralizado.</P>

Exemplo 2: alinhamento centralizado
Desta vez, o tag <P> ganhou uma opção
(ALIGN=CENTER). Por isso, é preciso utilizar um tag de
fechamento (</P>) para indicar que apenas aquele
parágrafo receberá um alinhamento diferente.
Margem
Outro controle sobre o alinhamento dos elementos da
página pode ser conseguido através da mudança de
margem. O texto sempre começa a uma determinada
distância da janela do navegador (um pouco diferente em
cada navegador). Às vezes, será necessário aumentar
essa margem e fazer com que o texto comece mais para
dentro da página. O par de tags <BLOCKQUOTE> e
</BLOCKQUOTE> serve para aumentar a margem. O
efeito desse tag pode ser acumulado para conseguir
margens maiores. Veja os exemplos:
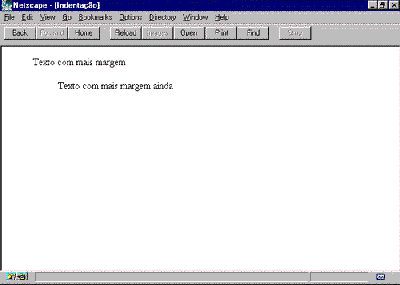
<BLOCKQUOTE>Texto com mais
margem</BLOCKQUOTE>
<BLOCKQUOTE><BLOCKQUOTE>Texto com mais
margem ainda</BLOCKQUOTE></BLOCKQUOTE>

Exemplo 3: colocando margem adicional
Texto pré-formatado
Existe ainda uma terceira forma de modificar o
alinhamento. É a utilização do par de tags <PRE> e
</PRE>. Usando esses tags, todos os espaços e
entradas de parágrafo (o resultado da tecla enter) são
respeitados. Em um texto normal, qualquer espaço a
mais entre duas palavras é ignorado pelo navegador.
Com a pré-formatação, pode-se controlar o
espaçamento com a barra de espaço e colocar o texto
em praticamente qualquer lugar da página.
Apesar da vantagem dessa forma de alinhamento
arbitrário, o tag <PRE> muda o tipo de caractere para
uma fonte monoespaçada. Uma fonte monoespaçada é
aquela na qual todos os caracteres ocupam o mesmo
espaço horizontal, ao contrário da fonte proporcional, na
qual o “i” ocupa menos espaço do que o “a”, por
exemplo.
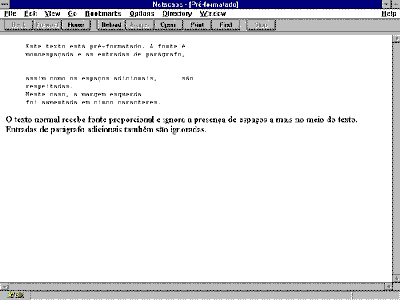
<PRE>
Este texto está pré-formatado. A fonte é
monoespaçada e as entradas de parágrafo,
assim como os espaços adicionais, são
respeitadas.
Neste caso, a margem esquerda
foi aumentada em cinco caracteres.</PRE>
O texto normal recebe fonte proporcional e
ignora a presença de espaços a mais no
meio do texto. Entradas de parágrafo
adicionais também são ignoradas.

Exemplo 4: controle do alinhamento com pré-formatação
No Netscape, é possível colocar tags de título dentro do
par <PRE> e </PRE>, permitindo a manutenção da fonte
proporcional (Times New Roman, por exemplo). Na
maioria dos navegadores, porém, os tags de título são
ignorados e se sobrepõem aos tags de pré-formatação,
eliminando o seu efeito.
Mudando os caracteres
Estilos de caracteres
Para dar ênfase em determinados trechos de texto,
pode-se usar negrito, itálico ou mesmo a fonte
monoespaçada citada há pouco.
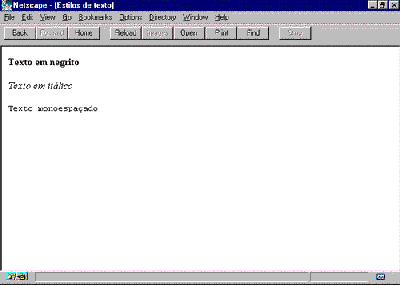
<B>Texto em negrito</B><P>
<I>Texto em itálico</I><P>
<TT>Texto monoespaçado</TT><P>

Exemplo 5: modificando os estilos de texto
Ao contrário de <PRE>, o tag <TT> ignora espaços em
branco adicionais e entradas de parágrafo no meio do
texto. Em relação ao espaçamento, o tag <TT> funciona
exatamente como texto normal.
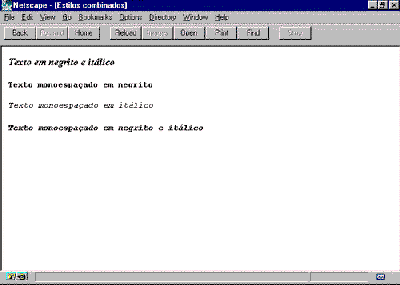
Os tags de estilo podem ser usados uns sobre os
outros, acumulando seus efeitos.
<B><I>Texto em negrito e
itálico</I></B><P>
<B><TT>Texto monoespaçado em
negrito</TT></B><P>
<I><TT>Texto monoespaçado em
itálico</TT></I><P>
<B><TT><I>Texto monoespaçado em negrito e
itálico</I></TT></B>

Exemplo 6: os estilos podem ser combinados
Tamanhos de caracteres
Alguns navegadores aceitam a modificação do tamanho
do texto através do atributo SIZE do tag <FONT>.
<FONT SIZE=7>Texto</FONT>
O tag <FONT> pode ser atribuído a qualquer parte do
texto, com exceção dos títulos (<b>, <b> etc.). Os
valores do atributo SIZE variam de 1 a 7, O tamanho
normal do texto nos navegadores é equivalente a
SIZE=3. Não existe nenhuma relação entre os valores no
atributo SIZE e o número de pontos (a unidade utilizada
para medir os caracteres). Portanto o melhor é
experimentar todos os tamanhos e avaliar o resultado.
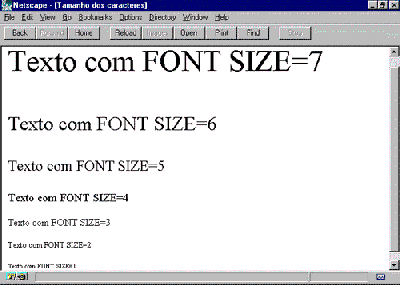
<FONT SIZE=7>Texto com FONT
SIZE=7</FONT><P>
<FONT SIZE=6>Texto com FONT
SIZE=6</FONT><P>
<FONT SIZE=5>Texto com FONT
SIZE=5</FONT><P>
<FONT SIZE=4>Texto com FONT
SIZE=4</FONT><P>
<FONT SIZE=3>Texto com FONT
SIZE=3</FONT><P>
<FONT SIZE=2>Texto com FONT
SIZE=2</FONT><P>
<FONT SIZE=1>Texto com FONT SIZE=1</FONT>

Exemplo 7: mudando o tamanho dos caracteres
O tag <FONT> também pode ser utilizado com um
atributo diferente para cada letra. A aplicação mais óbvia
é a colocação de uma capitular, aquela letra em tamanho
maior no início de um parágrafo.
<FONT SIZE=7>T</FONT><FONT
SIZE=4>exto</FONT>
Também é possível modificar o tamanho de todo o texto
de uma vez só colocando o tag <BASEFONT> no topo
do texto.
<BASEFONT SIZE=5>
Cores diferentes
Alguns navegadores também aceitam modificar a cor
padrão do texto e do fundo da janela do documento.
Essa definição é feita em atributos do tag <BODY>. Os
atributos são BGCOLOR e TEXT.
<BODY BGCOLOR=FFFFFF TEXT=000000>
ou
<BODY BGCOLOR=WHITE TEXT=BLACK>
O exemplo acima produz uma página com fundo branco
e texto na cor preta. Os valores dos atributos são
definidos em uma tabela de cores no padrão RGB ou
pelo nome da cor.
Pode-se definir ainda a cor de determinados trechos de
texto, com o atributo color no tag <FONT>.
<FONT COLOR=FFFFFF>Texto na cor
branca</FONT>
ou
<FONT COLOR=WHITE>Texto na cor
branca</FONT>
Dessa forma, é possível ter texto de várias cores na
mesma página.
<FONT COLOR=WHITE>Texto em branco</FONT>,
<FONT COLOR=BLUE>azul</FONT>, <FONT
COLOR=GREEN>verde</FONT> e <FONT
COLOR=RED>vermelho</FONT>
Mudando o tipo de caractere
O Internet Explorer, navegador da Microsoft lançado no
segundo semestre de 1995, trouxe a novidade de permitir
a mudança do tipo de caractere do texto. O autor de
uma página Web pode definir qual será o tipo de
determinada parte do texto, mas o usuário precisa ter
aquela fonte instalada no computador. Sugere-se a
escolha de tipos comuns, como o Arial, que vem junto
com o Windows.
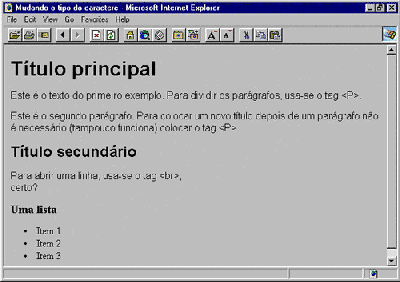
<FONT FACE=ARIAL><b>Título principal</b>
Este é o texto do primeiro exemplo. Para
dividir os parágrafos, usa-se o tag
<P>.<P>
Este é o segundo parágrafo. Para colocar
um novo título depois de um parágrafo não
é necessário (tampouco funciona) colocar o
tag <P>.<p>
<b>Título secundário</b>
Para abrir uma linha, usa-se o tag
<br>,<br>
certo?</FONT>
<b>Uma lista</b>
<UL>
<LI>Item 1
<LI>Item 2
<LI>Item 3
</UL>

Exemplo 8: mudando o tipo do caractere para Arial
» Hyperlinks »
| 
