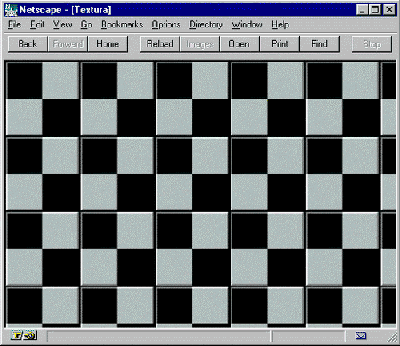
A imagem que será colocada no fundo deve ser suave o
suficiente para permitir que o texto a ser colocado por
cima fique legÃvel. No exemplo que mostramos aqui, no
entanto, escolhemos um padrão quadriculado para
mostrar como o arquivo de imagem é repetido na tela
para compor o background.

Exemplo 23: o arquivo de imagem para ser usado como fundo
<BODY BACKGROUND=textura.gif>

Exemplo 24: colocando uma textura no fundo da página
Neste exemplo, o arquivo textura.gif é utilizado
como padrão de fundo da página. Várias cópias da
imagem são colocadas lado a lado até ocupar toda a área
do documento.
Imagem de um pixel
Deve-se ter outros cuidados ao escolher as imagens para
o fundo. O principal problema é o tamanho em bytes
destes arquivos. As dimensões da imagem influem no
tamanho do arquivo. Para criar um arquivo o mais
econômico possÃvel pode-se fazer uma imagem de
apenas um pixel quadrado. Esse pixel, que estará
ocupando um tamanho mÃnimo em bytes, será
reproduzido em todo o fundo da página, dando a
impressão de ser um arquivo único.
Baixa resolução
Outra forma de melhorar a performance da página Web é
enviar primeiro uma versão em baixa resolução das
imagens. Esse truque é mais útil quando a imagem é de
grandes proporções. Digamos que a imagem seja
bastante complexa, ocupando acima de 30 Kbytes.
Cria-se uma versão simplificada da mesma imagem (em
preto e branco, por exemplo) e informa-se ao navegador
para carregá-la antes. Assim, o usuário pode ter uma
idéia da ilustração antes de ter que esperar pela imagem
em alta resolução. Criado para o Netscape, esse truque é
chamado de low/high resolution flip trick. A inclusão da
imagem de baixa resolução é conseguida com a
colocação do atributo LOWSRC, que indica o arquivo que
será carregado primeiro.
<IMG SRC=altareso.gif LOWSRC=baixares.gif>
No exemplo acima, o arquivo altareso.gif é a
imagem definitiva, de alta resolução. O arquivo
baixares.gif é a imagem de baixa resolução, que será
carregada antes.
A principal utilidade desse truque é nos imagemaps.
Sem ter que esperar pela imagem de alta resolução, o
usuário pode escolher uma área da versão menos
definida e seguir a sua navegação. Alguns lugares da rede
aproveitam o recurso para criar uma pequena animação.
Fundo transparente
Os programas de desenho, independente do formato da
figura, gravam uma imagem no formato retangular.
Mesmo que a imagem seja um cÃrculo, quando a
ilustração for colocada na página Web, ela irá ocupar um
espaço retangular. Se esse cÃrculo tiver sido desenhado
sobre um fundo branco, esse fundo acompanhará a
imagem.
É possÃvel fazer uma imagem ficar com o fundo
transparente. Digamos que o fundo da página tenha uma
textura e é preciso colocar uma imagem que deixe ver o
fundo em volta dela. Pode-se definir que determinada
área da imagem não tenha cor nenhuma e dar a
impressão de “vazado”.
Para fazer uma imagem com fundo transparente é
preciso utilizar um programa como o LViewPro, que
seleciona uma determinada cor como a cor de fundo. Ao
carregar a imagem no navegador, essa cor não será
mostrada, dando o efeito de transparência. Por isso é
preciso que a área que se pretende deixar transparente
seja de uma cor só. Essa cor não pode se repetir em
qualquer outra parte da imagem. Do contrário essa parte
também ficará transparente.
No exemplo a seguir, a imagem foi criada sobre um
fundo cinza. A intenção é colocar a figura sobre uma
textura. Abre-se o arquivo no LViewPro e escolhe-se
Background Color no menu Options. O programa
mostra uma tela com todas as cores presentes na
imagem. Seleciona-se a cor que ficará transparente (neste
caso, o cinza) e clica-se em OK. Ao salvar o arquivo, o
programa pede uma confirmação de gravação no
formato GIF89. Clica-se em OK. Ao carregar a imagem
no navegador, a área que estava na cor cinza ficou
transparente e por baixo da imagem apareceu a textura.

Exemplo 25: imagem preparada para ficar com fundo transparente

Exemplo 26: página com imagem com fundo transparente
Anti-alias
O efeito anti-alias, disponÃvel em alguns programas de
desenho, como o Photoshop, suaviza as bordas de uma
imagem. O efeito mistura os pixels da borda com os
pixels do fundo. Por exemplo, se a borda está na cor
preta e o fundo na cor branca, o anti-alias coloca na
borda uma gradação de tons de cinza. Assim, o
contorno da imagem fica com maior resolução.

Exemplo 27: imagem sem anti-alias

Exemplo 28 imagem com anti-alias
Dependendo do tamanho, é difÃcil notar as diferenças
entre imagens com ou sem-anti-alias. Mas se olharmos
mais de perto, veremos como é construÃdo o anti-alias.

Exemplo 29: imagem sem anti-alias vista mais de perto

Exemplo 30: imagem com anti-alias vista mais de perto
No exemplo acima, a primeira imagem, sem anti-alias,
tem contorno cheio de “degraus”. A segunda imagem,
com o efeito, mistura os pixels da borda com os do
fundo, gerando alguns pontos acinzentados para fazer a
transição de forma mais suave.
Uma desvantagem do anti-alias é que a área de
transição entre o contorno e o fundo aumenta a
complexidade da imagem e, conseqüentemente, gera
arquivos com mais bytes. Quando possÃvel, deve-se
evitar o efeito para que os arquivos de imagem fiquem
com um tamanho menor.
Combinação com o background
As imagens com anti-alias também dificultam o uso do
fundo transparente. Na verdade, os dois truques são
praticamente incompatÃveis. Como é preciso escolher
apenas uma cor para fazer uma imagem com fundo
transparente, os tons da transição no contorno aparecem
como se fossem um borrão. Quando o uso do anti-alias
é indispensável, recomenda-se que a imagem seja
produzida já sobre o fundo definitivo. Por exemplo, se o
fundo da página for preto, a imagem deve ser criada no
programa de desenho sobre um fundo da mesma cor. Se
as cores forem idênticas, nem é preciso converter a
imagem para fundo transparente. Mas, se for necessário
fazer a transparência, os tons da borda combinarão com
a cor de fundo da página.

Exemplo 31: imagem preparada sobre o fundo definitivo

Exemplo 32: página com imagem com anti-alias e fundo
Outra situação em que se deve coordenar o fundo da
página e o da imagem que está sendo produzida é
quando se utiliza uma textura como background. Nem
sempre uma imagem com fundo transparente funciona
sobre uma textura. A dica de novo é criar a imagem já
sobre a textura que será utilizada. É preciso que a textura
escolhida seja uniforme para que não haja problemas de
“encaixe” quando a imagem for colocada na página.
Letreiro
O Internet Explorer implementa uma forma muito simples
de dar movimento ao texto. O recurso funciona como
um letreiro luminoso de bolsa de valores, no qual o texto
corre da direita para a esquerda. No caso do letreiro
produzido para o Internet Explorer, utiliza-se o tag
<MARQUEE> para marcar o trecho de texto que será
animado. Uma série de atributos permitem controlar o
tipo de rolagem do texto (da esquerda para a direita ou
vice-versa), a velocidade e o tamanho do letreiro, entre
outras coisas.
Um letreiro simples seria:
<MARQUEE HEIGHT=30 WIDTH=300
DIRECTION=LEFT SCROLLAMOUNT=50>Este texto
rola pela tela da direita para a
esquerda.</MARQUEE>
No exemplo acima, uma área de 30 pixels de altura
(HEIGHT=30) por 300 pixels de largura (WIDTH=300)
será criada para a exibição do texto em movimento, que
será apresentado da direita para a esquerda
(DIRECTION=LEFT). A velocidade é expressa também
em pixels pelo atributo SCROLLAMOUNT. Quanto mais
pixels, mais rápido correrá o texto na tela.
Trechos de vÃdeo
No Microsoft Internet Explorer 2.0 é possÃvel incluir um
trecho de vÃdeo numa página. A Microsoft inventou um
atributo chamado DYNSRC (de dynamic source, fonte
dinâmica) para ser incluÃdo dentro do tag <IMG>. O
formato de arquivo de vÃdeo suportado é o AVI (Audio
Video Interleave). Para que os demais navegadores,
incapazes de entender o atributo DYNSRC, possam
também receber a imagem, ainda que estática, inclui-se
no mesmo tag o atributo SRC com o arquivo de imagem
comum correspondente.
<IMG DYNSRC=video.avi SRC=imagem.gif
WIDTH=50 HEIGHT=50 START=MOUSEOVER
LOOP=INFINITE>
O exemplo acima implementa numa página lida com o
Internet Explorer 2.0 o arquivo de vÃdeo video.avi.
Outros navegadores (como o Netscape) irão mostrar
apenas a imagem imagem.gif. O atributo
START=MOUSEOVER indica que o trecho de vÃdeo
começará a ser executado quando o usuário passar o
mouse sobre ele. O atributo LOOP=INFINITE declara
que o vÃdeo será exibido continuamente até que o
usuário mude de página.
Outros atributos são:
START=FILEOPEN: o vÃdeo começa a ser exibido assim
que a página é carregada
CONTROLS: adiciona um conjunto de botões para
controlar a execução do vÃdeo
LOOP=n: Executa o trecho de vÃdeo “n” vezes. Se for
colocado LOOP=5, o vÃdeo será exibido cinco vezes.
LOOPDELAY=n: especifica, em milisegundos, de quanto
em quanto tempo o trecho de vÃdeo será executado
quando colocado em loop.
Trilha sonora
O Internet Explorer 2.0 também aceita colocar uma trilha
sonora em uma página Web. Como no tag que
implementa a execução de vÃdeo, é possÃvel utilizar um
dispositivo de looping, que pode manter o arquivo
tocando constantemente ou por um número definido de
vezes. Para colocar uma trilha sonora, a Microsoft criou
o tag BGSOUND. Pode-se incluir trechos de áudio nos
formatos WAV, AU ou MIDI.
<BGSOUND SRC=som.wav LOOP=INFINITE>
Neste exemplo, o arquivo de áudio som.wav será
executado constantemente até que o usuário troque de
página. Só depois que a página é carregada que o som
começa a tocar. É possÃvel também fazer com que o
som seja tocado por um número determinado de vezes.
Exemplo:
<BGSOUND SRC=som.wav LOOP=5>
No exemplo acima, o arquivo som.wav será executado
cinco vezes.
Marca d'água
No Internet Explorer pode-se controlar o
comportamento da imagem de fundo, o background. A
empresa criou um atributo para o tag <BODY> chamado
BGPROPERTIES. Com a opção BGPROPERTIES=FIXED,
a imagem de fundo fica fixa quando o usuário rola o
texto para cima. O recurso dá a impressão da página ter
uma marca d'água e de que o texto flutua sobre o fundo.
<BODY BACKGROUND=fundo.gif
BGPROPERTIES=FIXED>
» Mapas »

