Uma tabela simples
As tabelas são compostas de linhas, dentro das quais
são colocadas células com o conteúdo. Dentro das
células pode-se colocar texto, imagens ou até mesmo
outras tabelas. Uma linha pode conter várias células,
formando-se então uma tabela com várias colunas.
Os tags para construir uma tabela são:
<TABLE> e </TABLE>: para indicar o inÃcio e o fim de
uma tabela
<TR> e </TR>: para indicar o inÃcio e o fim de uma linha
<TH> e </TH>: para indicar o inÃcio e o fim de uma
célula-tÃtulo
<TD> e </TD>: para indicar o inÃcio e o fim de uma
célula
A única diferença entre o tag <TH> e <TD> é que o
primeiro marca o texto da célula com ênfase. Os
navegadores interpretam essa ênfase como negrito. Nos
exemplos deste livro, não utilizamos o tag <TH>, já que a
ênfase pode ser conseguida com tags como <B> e <I>.
Não é obrigatório colocar os tags de fechamento dos
elementos da tabela (</TR>, </TH> e </TD>), mas estes
tags são úteis para entender melhor a estrutura de linhas
e células. Nos exemplos seguintes adicionamos uma
borda à tabela. O atributo da borda é colocado dentro
do tag <TABLE>.
<TABLE BORDER>
<TR>
<TD>Célula 1</TD><TD>Célula 2</TD>
</TR>
<TR>
<TD>Célula 3</TD><TD>Célula 4</TD>
</TR>
</TABLE>

Exemplo 17: uma tabela simples
O exemplo acima mostra uma tabela com duas linhas e
duas colunas. O número de colunas é definido pelo
número de células presentes nas linhas. É possÃvel
expandir as células para que elas ocupem o espaço de
mais de uma coluna ou linha.
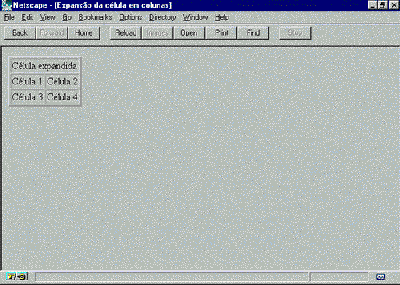
<TABLE BORDER=2>
<TR>
<TD COLSPAN=2>Célula expandida</TD>
</TR>
<TR>
<TD>Célula 1</TD><TD>Célula 2</TD>
</TR>
<TR>
<TD>Célula 3</TD><TD>Célula 4</TD>
</TR>
</TABLE>

Exemplo 18: expansão da célula em colunas
ou
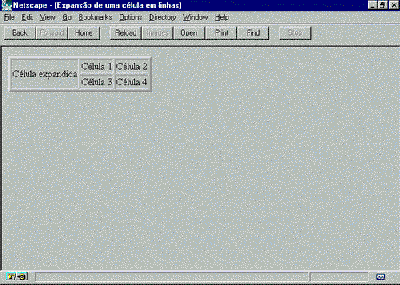
<TABLE BORDER=3>
<TR>
<TD ROWSPAN=2>Célula expandida</TD>
<TD>Célula 1</TD><TD>Célula 2</TD>
</TR>
<TR>
<TD>Célula 3</TD><TD>Célula 4</TD>
</TR>
</TABLE>

Exemplo 19: expansão de uma célula em linhas
A solução necessária para fazer uma célula expandida é
diferente em cada um dos exemplos anteriores. No caso
da célula expandida na largura de duas colunas, ela ficou
em uma linha diferente das células 1 e 2. No segundo
exemplo, para deixar a célula expandida da altura de
duas linhas foi preciso colocá-la na mesma linha das
células 1 e 2.
Dimensões da tabela
Além de controlar a largura da borda (com o atributo
BORDER), é possÃvel definir as dimensões (em pixels) de
toda a tabela, espaço entre células e as margens dentro
das células. Todos esses controles são feitos através de
atributos dentro do tag <TABLE>. Os atributos são:
WIDTH: para definir a largura da tabela
HEIGHT: para definir a altura da tabela
CELLPADDING: para definir a margem dentro das células
CELLSPACING: para definir o espaço entre as células
<TABLE BORDER=1 WIDTH=400 HEIGHT=200
CELLPADDING=20 CELLSPACING=20>
<TR>
<TD ROWSPAN=2>Célula expandida</TD>
<TD>Célula 1</TD><TD>Célula 2</TD>
</TR>
<TR>
<TD>Célula 3</TD><TD>Célula 4</TD>
</TR>
</TABLE>

Exemplo 20: controlando dimensões e espaçamento da tabela
Os atributos width e height também podem ser
utilizados para definir o tamanho de células especÃficas.
Neste caso, devem ser colocado dentro do tag <TD> (ou
<TH>).
Alinhamento
Os elementos dentro da tabela podem ser alinhados da
mesma forma que um parágrafo comum. Se nenhum
alinhamento for definido, o conteúdo das células é
alinhado à horizontalmente esquerda e verticalmente ao
centro. Os atributos ALIGN (alinhamento horizontal) e
VALIGN (alinhamento vertical) devem ser usados dentro
dos tags <TR> e <TD> (além de <TH>, se for o caso).
Os alinhamentos possÃveis são:
Alinhamento horizontal
ALIGN=LEFT: alinha o conteúdo à esquerda
ALIGN=RIGHT: alinha o conteúdo à direita
ALIGN=CENTER: alinha o conteúdo ao centro
Alinhamento vertical
VALIGN=BASELINE: mantém as linhas de texto com o
mesmo alinhamento (para ser usado dentro de <TR> ou
no primeiro <TD> de uma linha)
VALIGN=TOP: alinha o conteúdo no topo
VALIGN=MIDDLE: alinha o conteúdo ao centro
VALIGN=BOTTOM: alinha o conteúdo na base da célula
Vamos utilizar um texto mais longo na segunda célula da
segunda coluna para demonstrar o alinhamento padrão.
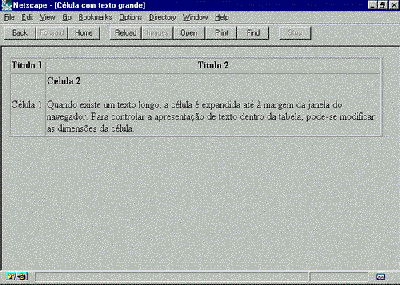
<TABLE BORDER>
<TR>
<TH>TÃtulo 1</TH><TH>TÃtulo 2</TH>
</TR>
<TR>
<TD>Célula 1</TD>
<TD><B>Célula 2</B><P>
Quando existe um texto longo, a célula é
expandida até à margem da janela do
navegador. Para controlar a apresentação
de texto dentro da tabela, pode-se
modificar as dimensões da célula.</TD>
</TR>
</TABLE>

Exemplo 21: um texto longo dentro de uma célula
A largura da coluna da direita foi ampliada para que o
texto da célula 2 aproveitasse até o final da margem do
navegador. Se a largura da janela do navegador for
diminuÃda, também diminui a largura da segunda coluna.
Vamos melhorar a aparência da tabela ajustando a largura
da célula 2 em 300 pixels. Assim, a largura de toda a
segunda coluna será ajustada. Aproveitamos este
exemplo para alinhar o texto da célula 1 no topo e mudar
a largura da borda da tabela.
<TABLE BORDER=3>
<TR>
<TH>TÃtulo 1</TH><TH>TÃtulo 2</TH>
</TR>
<TR>
<TD valign=top>Célula 1</TD>
<TD width=300><B>Célula 2</B><P>
A largura de cada célula pode ser
controlada individualmente utilizando-se o
atributo <tt>width</tt>.</TD>
</TR>
</TABLE>

Exemplo 22: controlando a largura das células
Cor de fundo das células
O Internet Explorer, navegador da Microsoft, permite
atribuir cores diferentes para o fundo de cada célula.
Basta acrescentar o atributo BGCOLOR com a cor
desejada aos tags de célula. Em algumas combinações
de cores será necessário também modificar a cor das
letras. Isso é feito com o atributo COLOR dentro do tag
<FONT>.
<TABLE BORDER>
<TR>
<TH BGCOLOR=000000><FONT
COLOR=FFFFFF>Comida</FONT></TH>
<TH BGCOLOR=000000><FONT
COLOR=FFFFFF>Bebida</FONT></TH>
</TR>
<TR>
<TD BGCOLOR=white>Arroz</TD>
<TD BGCOLOR=black><FONT
COLOR=WHITE>Vinho</FONT></TD>
</TR>
</TABLE>
» Dicas »

